Pereview Software
Lead UX Consultant
The Strategic Problem
Pereview, an enterprise SaaS platform for real estate investment management, had a public-facing WordPress site that no longer reflected its evolving product design or brand positioning. The outdated interface lacked the credibility and polish expected by institutional clients. Simultaneously, their internal team was redesigning the client-facing application UI - but without a cohesive system to unify the marketing and product experiences, there was a risk of brand fragmentation and inconsistent user perception.

My Approach
As Lead UX Consultant, I partnered closely with stakeholders to define priorities across marketing, product, and engineering. My work focused on strategic unification and scalability:
Stakeholder Discovery: Facilitated working sessions with marketing, product, and engineering leaders to define brand vision, UI requirements, and platform constraints.
Design System Creation: Built a cross-platform design system aligned with Kendo UI, used by the internal product team, ensuring visual continuity and developer feasibility.
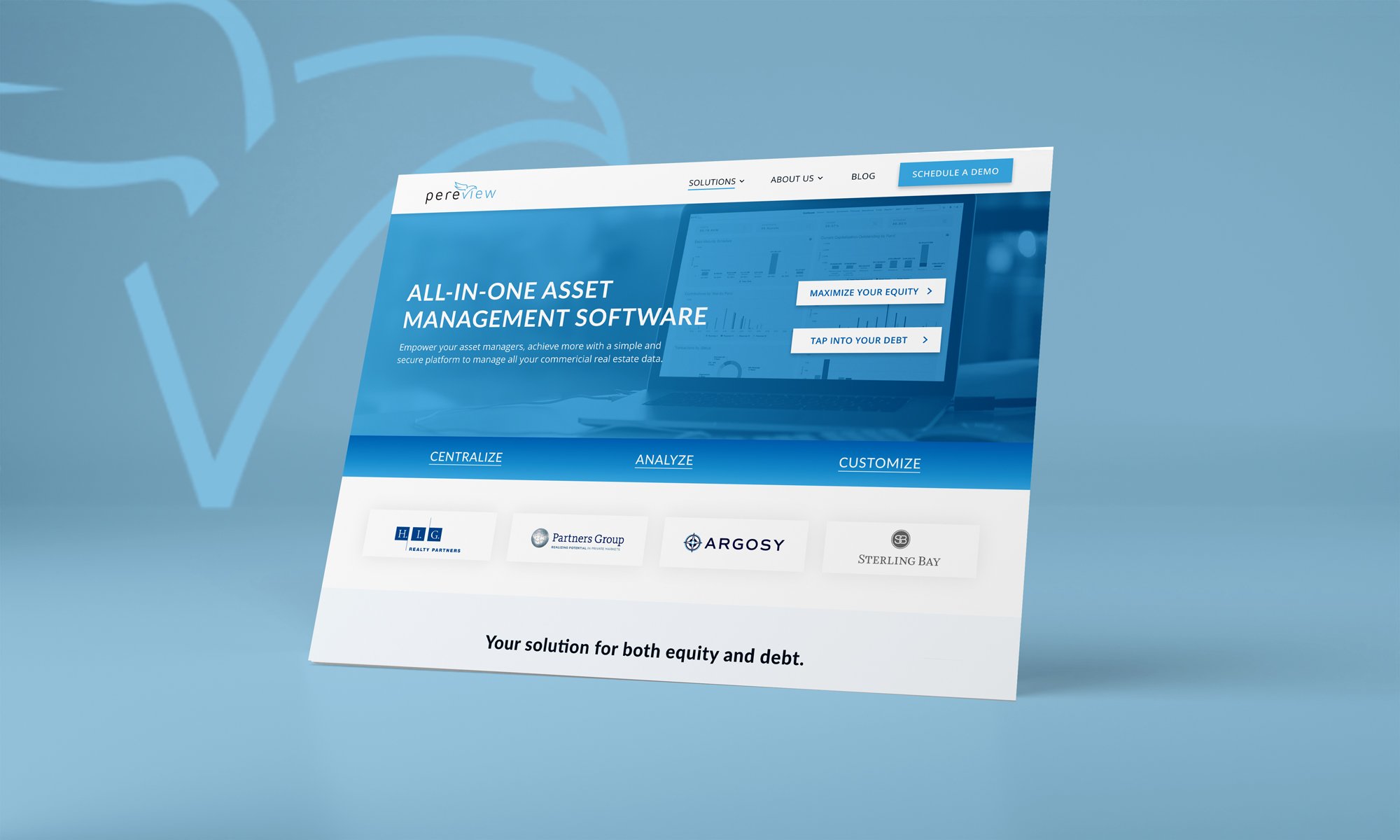
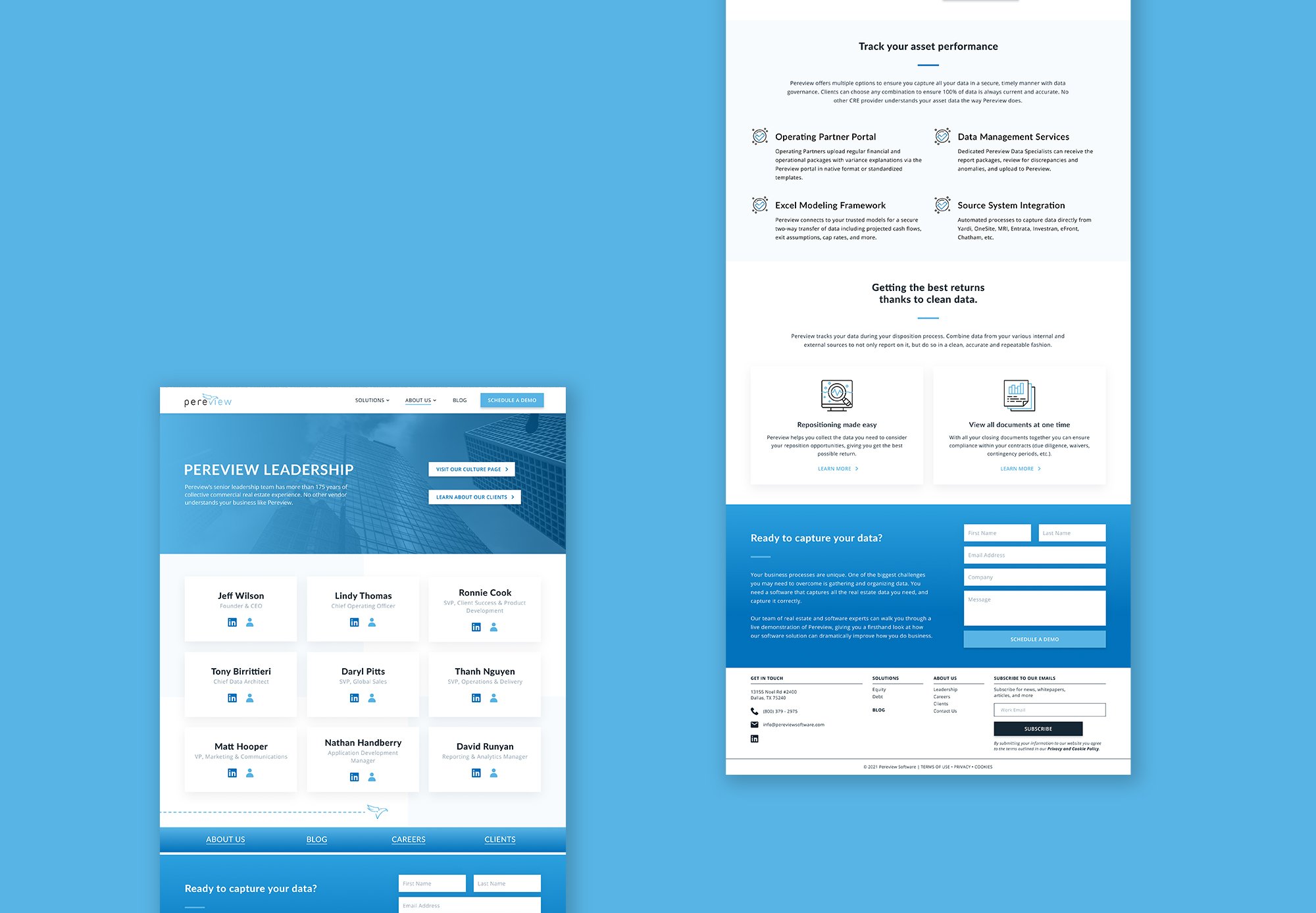
Website Redesign: Re-architected the website structure and UX to better showcase the product’s value, align with enterprise expectations, and modernize visual appeal.
Developer Handoff: Delivered dev-friendly Figma assets and documentation for scalable implementation.

Results
Launched a modern, responsive website that elevated Pereview’s brand and improved engagement with enterprise buyers.
Unified the visual language between the public website and product UI for a seamless brand experience.
Delivered a reusable design system adopted by internal dev and product teams.
Strengthened Pereview’s market credibility and design maturity across all customer touchpoints.



Strategic Takeaway
This wasn’t just a website redesign — it was a strategic move to unify Pereview’s digital presence. By bridging marketing and product with a shared visual language, I helped position Pereview for scalable growth, stronger brand recognition, and enterprise client trust.
Tools Used
Figma, Kendo UI (framework constraints considered during design)